Comment

・デザインについて
➀
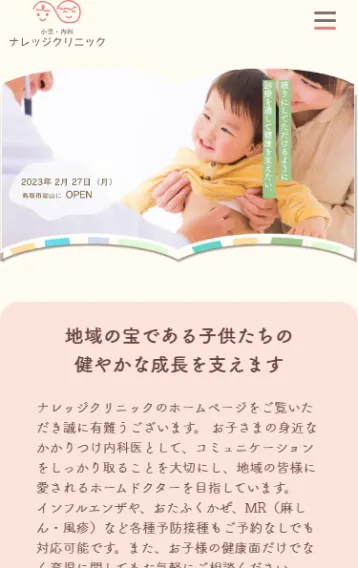
来院するお子さまやご家族へ温かみを感じてもらうため、柔らかい暖色を取り入れました。
ファーストビューのスライドショーについて。クリニック名が「ナレッジ(=知識)」である点やお子さまへ読み聞かせをしているようなイメージで、絵本の形で写真とキャッチコピーをスライドショーで展開しながら新規のオープンである告知も行っています。
また、診察の風景から一目で医療機関であることを理解してもらいます。同時に赤ちゃんの笑顔の写真を用いたベビーフェイス効果でユーザーに安心感を与える意図があります。
➁
安心感や、かわいらしさと同時に医療機関に求められるのは信頼性だと思います。
そのため、トップページ以降はクリニックのコンセプトや診療内容、院長の経歴などが具体的に把握できるように記載しています。
➂
初期のサイトは画像データが重く読み込みに時間が掛かってしまいました。
pagespeed insightsでスコアを確認しながら画像形式をwebpに変更するなど工夫をおこない、ユーザービリティの向上に努めました。
➃
今回は日々の更新も行いたいという要望があったのでWordPressを用いて動的なサイトとして制作しました。ただし、実際は医療機関という特性上(プライバシーの観点から)頻回の更新は難しいと考えました。
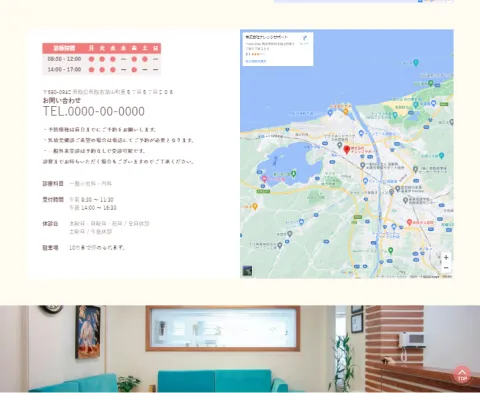
なので、週単位や月単位での「お知らせ」と不定期にユーザーへコンテンツを発信できる「ブログ」を分けて実装するとともに、クライアントにはGoogle ビジネスプロフィール を登録してもらう設定としています。
医療機関はほかの業種と違い目立ったマーケティングは難しいですが、口コミへの丁寧な対応をお願いしポジティブな印象をユーザーに与えるためです。
・制作した感想
3作目になります。
小児科特有のかわいらしさ・おだやかさに対して医療機関として大切な信頼性や堅実性をどう訴えていくのか悩みました。
診療内容や、クリニックの理念など記載する文章はユーザーに安心感を与えるように一つ一つの言葉も慎重に選びました。反面、ページあたりの文章量が多くなりがちだったので次回は伝えたいメッセージをうまくまとめられるように
気を付けて制作したいと思います。
また、今回は初めてWordPressを導入してのサイト制作でしたが、これまでの静的なページとちがい投稿されたコンテンツがどう表示されるのか想定しながらコーディングするのが難しかったです。